INTRODUCTION
There is more to debugging with console in your javascript applet than log,today we would be checking the time function in console. During the development of your app, you might want to know how long a particular function of your code works,you can use the timeEnd,timeLog and time object to do this.
Note : Do this only in development.
console.time()
It is the event you call to initialize the timer function, and it takes in a string argument which define the timer event. if no parameter is given, it take the name default
console.timeEnd()
It is fired after the function or code you wrote is fired, it returned the time in seconds. The parameter you give it must be same as that of the console.time() if not, it would return an error of No such label ' ' is found...
console.timeLog()
It is just use for logging the time after the function/session is done. It will come before the .timeEnd() method, it must aslo take the same parameter as .time() method.
USE CASE
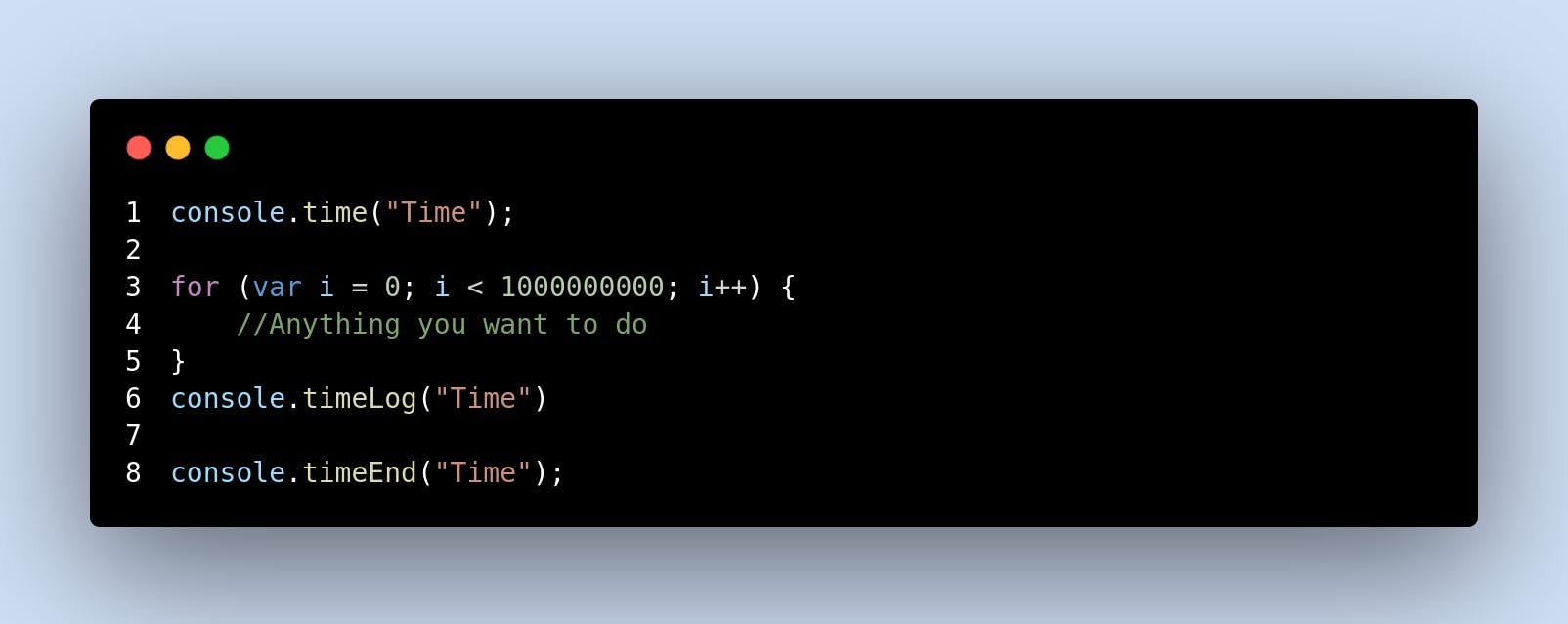
Code

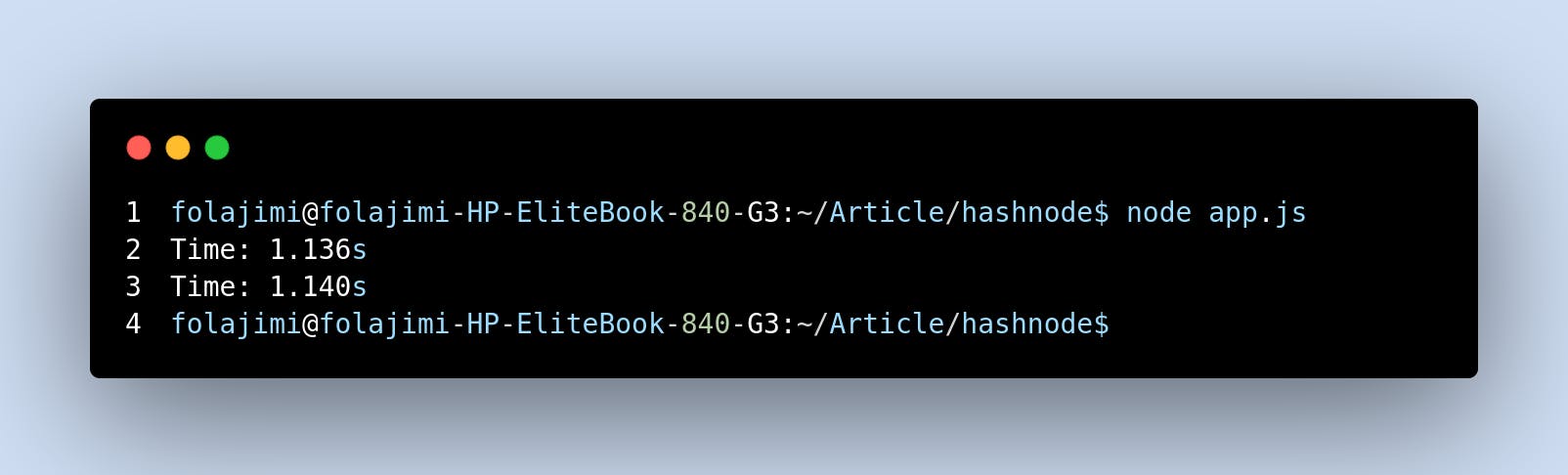
Output

Conclusion
You might want to use this functions, during an heavy async-await function, or Promises, just to monitor the speed of your app, or foresee the speed of your app.
Thank you for reading, Ask me any question.